E-Visa Process
Objective
The main aim of our application is “To reduce the costs and time of travel to all users who need visa. This is a trustful process and the users no need to worry about their personal information and E-Visa allows the management of the visa application process to take place entirely in a virtual environment.”
Abstract
The E-Visa enables the prospective visitor to apply for an Indian Visa from his/her home country online without visiting the Indian Mission and also pay the visa fee online. E-Visa allows the management of the visa application process to take place entirely in a virtual environment. Everything is done with the help of the Internet: the visa application and supporting documents are submitted online, the payment is made online and the decision on the application is communicated online.
E-visa is picked up directly at the airport. In order to get visa stamp at arrival airport, the applicants must apply for a visa approval letter through a travel website in advance to check in at the departure airport and pick up the actual visa stamp at an international airport in upon arrival.
Keywords: Security, E-Visa Portal, Convenience, Reduce.
NOTE: Without the concern of our team, please don't submit to the college. This Abstract varies based on student requirements.
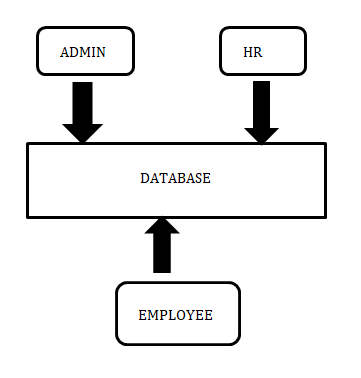
Block Diagram

Specifications
HARDWARE SYSTEM CONFIGURATION:
- Processor- I3/Intel Processor
- Ram- 4GB (min)
- Hard Disk- 160GB
SOFTWARE SYSTEM CONFIGURATION:
- Operating System: Windows 7/8/10
- Application Server: Tomcat 9.0
- Front End: HTML, JSP
- Scripts: JavaScript.
- Server side Script: Java Server Pages.
- Database: My SQL 6.0
- Database Connectivity: JDBC.
Learning Outcomes
- How to get only column data from database and displaying those data in dropdown list.
- How to make online payment?
- How we can reduce costs through online visa process?
- How this process can reduce cost of travel?
- How much amount of time required to finish the whole process?
- Use of HTML and CSS on UI Designs.
- Data Base Connections.
- Data Parsing Front-End to Back-End.
- Need of Eclipse-IDE to develop a web application.
- Working Procedure.
- Testing Techniques.
- Error Correction mechanisms.
- How to run and deploy the applications?
- Introduction to basic technologies used for.
- How application works.
- Input and Output modules.
- How test the application based on user inputs and observe the output?
- Project Development Skills:
- Problem analyzing skills.
- Problem solving skills.
- Creativity and imaginary skills.
- Programming skills.
- Deployment.
- Testing skills.
- Debugging skills.
- Project presentation skills.
- Thesis writing skills.


 Paper Publishing
Paper Publishing
